
*この方法は主に iPhone 利用者向けの内容となっています。
はてなブログ初心者の方で、数式をブログに打ち込みたいという方は結構いらっしゃるのではないでしょうか?しかし、そのようなものを調べてみても、長いプログラムが書いてあったり、専門的な言葉が並べられたりしていて、よくわからないという印象を受けるかもしれません。
この記事では、そんな「プログラミングなんかやったことないし面倒なこともしたくない!」という方に、数式をとっても簡単に入力するオススメの方法をご紹介します 。
iPhone アプリ「MyScript MathPad」をダウンロード
まず、AppStore から「MyScript MathPad」というアプリをインストールしてください。
このアプリでは、手書きで書いた数式を、自動でプログラミングに変換してくれます。
使い方
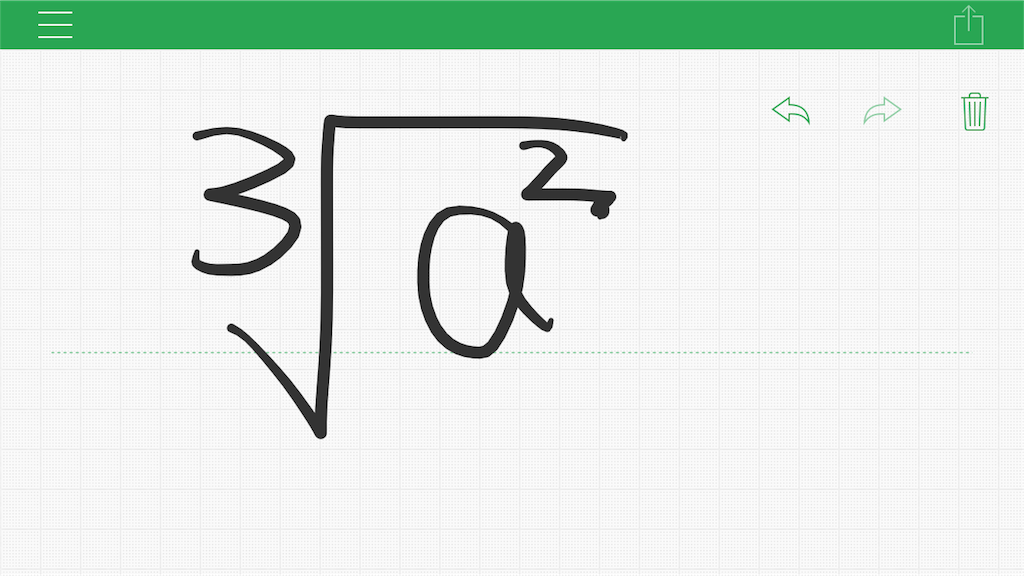
まず書きたい数式を手書きで書きます。

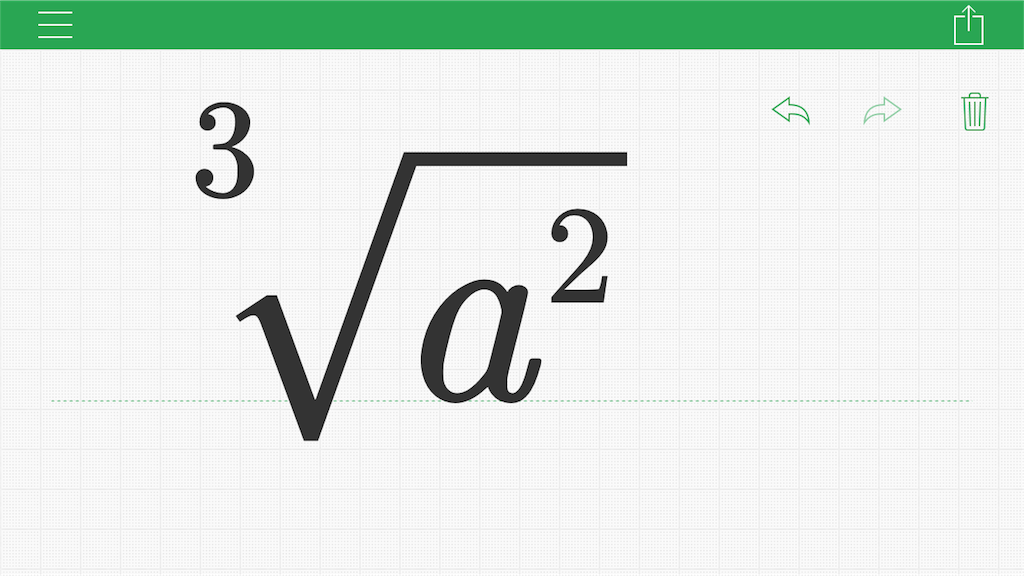
上の写真のように記入すると、下のような写真に変換してくれます。(手を離さずにスクショしようとしたらしたら2が変になった・・・。)

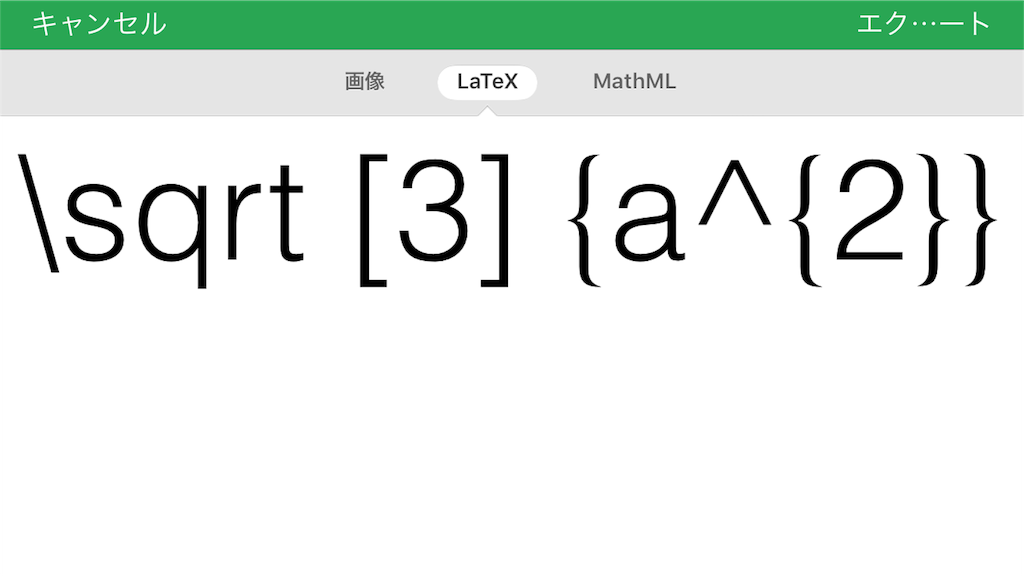
このように書きたい数式が書けたら、一番右上にあるマークをタップします。

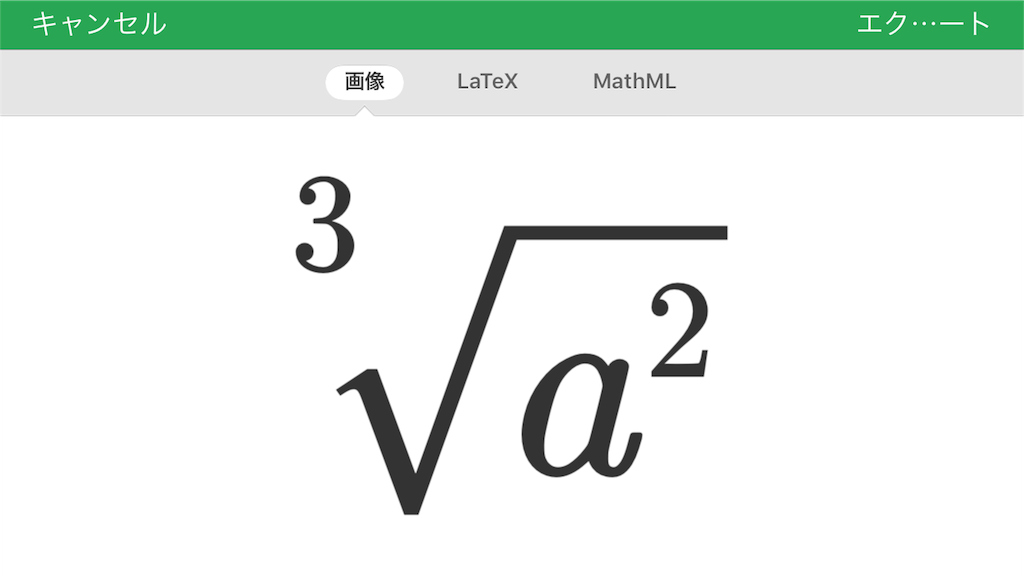
そうしたら、このような画面が出てくるので、真ん中の「LaTex」というところをタップします。

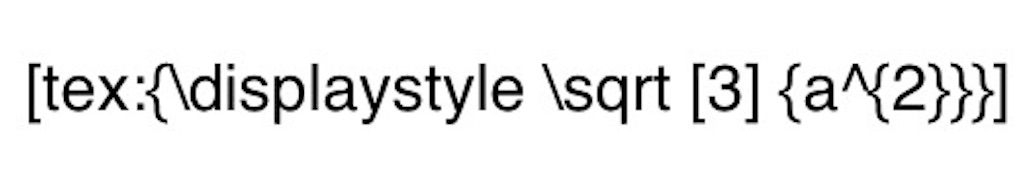
ここで変なプログラムのようなのが出てきました。
これで数式の準備は完了です!
実際にはてなブログに入力する
はてなブログの記事を書く画面に移動します。
その画面になったら、記事の中で数式を打ちたいところに次のように入力します。(ちなみに、コピペは有料版じゃないとできません。)

そうしたら、先ほどアプリで作った数式を "displaystyle" の後ろに書きます。

ただこのままだと、はてなブログが "3" の両隣のカッコを、違うプログラムだと認識してしまいます。それを避けるために、両かっこの直前に "\" この記号を付け足します。

これで完成!
実際の表示例
実際には以下のように表示されます。
割と綺麗ですよね。
まとめ
どうでしたでしょうか。意外と簡単じゃないですか?
覚えることはほんの一部で、あとは表示されているプログラミングを真似するだけでできます。なので、数式の打ち方などを勉強しなくてもできるので、ぜひ有効活用してみてください。

